Webhooks AntsRoute : déclencher des workflows dans vos outils préférés

Blog > Nouveautés produit > Webhooks AntsRoute : déclencher des workflows dans vos outils préférés
Webhooks AntsRoute : déclencher des workflows dans vos outils préférés
Publié le 26 juillet 2021 • Lecture : 4 min read
Chez AntsRoute, notre priorité est de vous faire gagner du temps. Nous avons donc ajouté une nouveauté qui devrait simplifier votre quotidien et vous faire gagner un temps précieux. Vous pouvez désormais mettre en place des webhooks pour automatiser l’envoi d’informations de AntsRoute vers vos applications favorites.
Qu’est-ce qu’un webhook ?
Pour faire simple, un webhook est une solution qui permet de faire communiquer deux systèmes d’information en temps réel. Le webhook, ou lien de rappel HTTP, récupère des informations sur une application afin de les transférer de façon automatisée vers un autre système. L’objectif est de gagner du temps en éliminant les tâches répétitives de transfert de données. En utilisant cette méthode de programmation, vous n’avez plus besoin d’interroger constamment une application pour déterminer si des modifications ont été apportées.
Cerise sur le gâteau ? La mise en place d’un webhook se fait en quelques instants et ne nécessite généralement aucun codage.
Déclencher des workflows dans vos applications favorites sans aucun effort
L’utilisation de webhooks permet de recevoir des notifications en temps réel dans vos applications favorites dès qu’une modification est apportée sur une intervention depuis AntsRoute. Vous pouvez ainsi automatiser une multitude de tâches dans vos applications.
Par exemple, vous pouvez mettre en place un webhook qui déclenche l’envoi d’une notification automatique vers votre logiciel de facturation dès qu’une livraison est réalisée. Dès réception de cette notification, vous avez la possibilité de déclencher un flux de travail. En d’autres termes, il s’agit de créer une action personnalisée qui s’effectuera en fonction des informations reçues. Par exemple, la création d’une facture et l’envoi par e-mail du document au client.
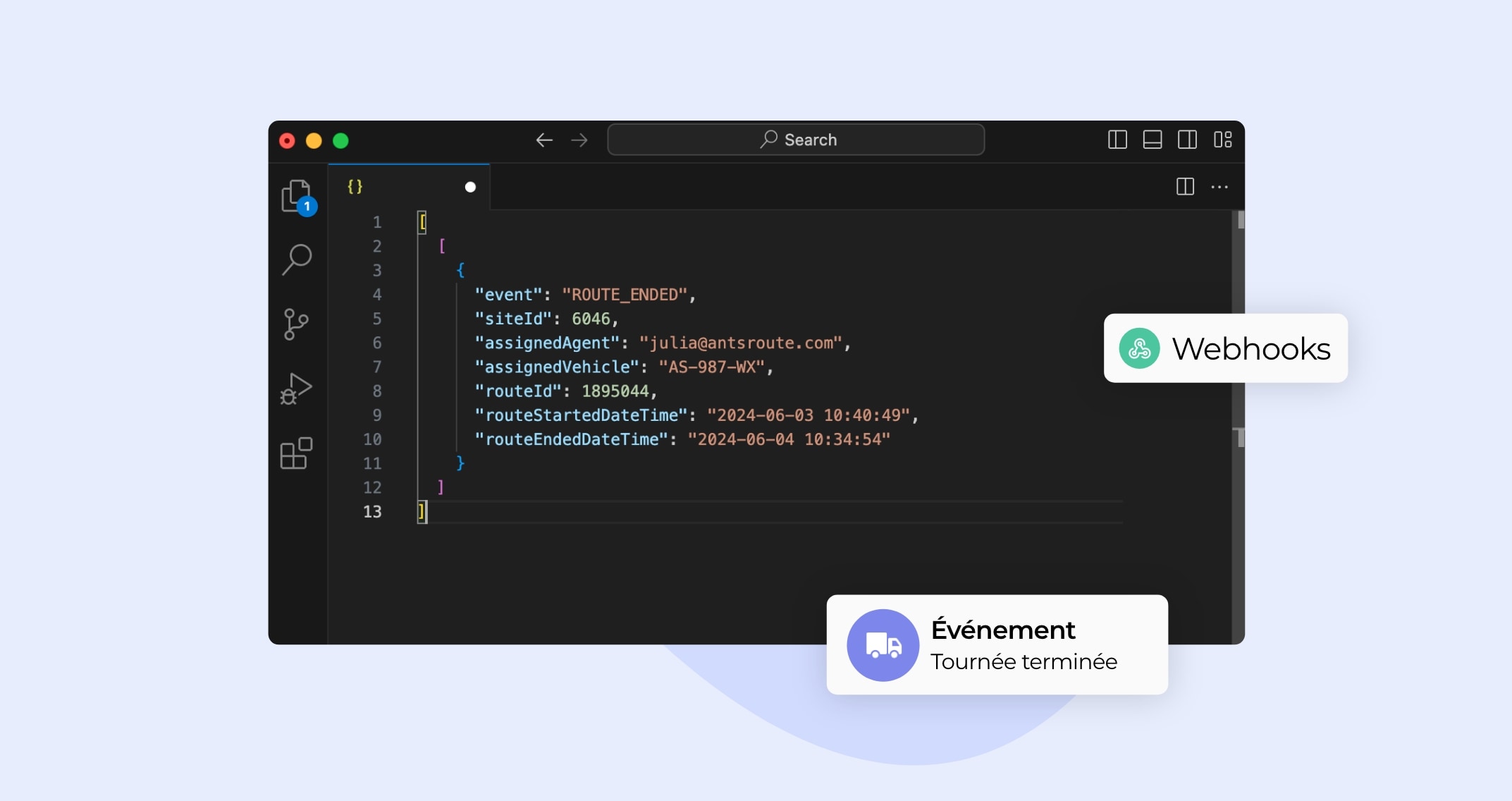
Voici les événements AntsRoute à envoyer :
- Intervention assignée à une tournée ;
- Intervention créée ;
- Intervention confirmée ;
- Intervention verrouillée ;
- Intervention réalisée ;
- Intervention annulée ;
- Intervention supprimée ;
- Intervention passée à l’état non assigné ;
- Intervention avancée, reculée ou assignée à une autre tournée ;
- Notification envoyée ;
- Signature du client ajoutée ;
- Preuve de passage (photo) ajoutée ;
- Tournée terminée ;
- Tournée démarrée.

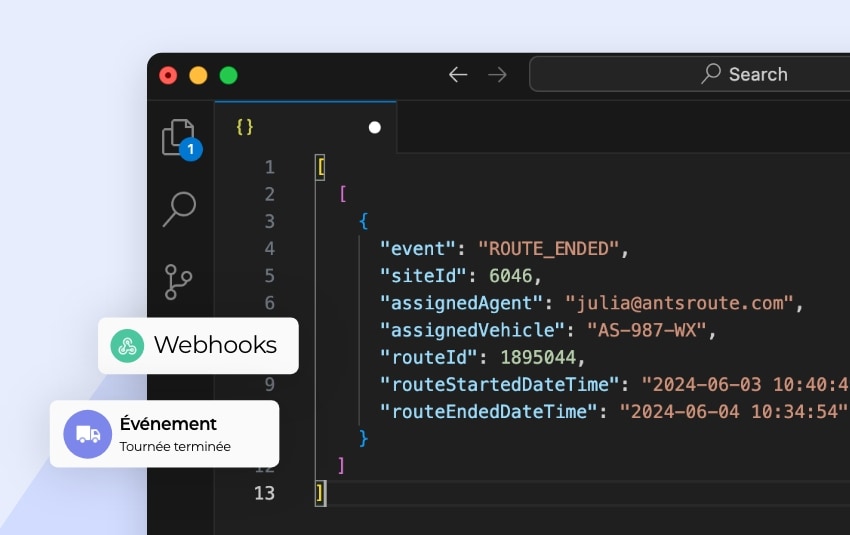
L’utilisation des webhooks sur AntsRoute.
Voici les informations associées qui sont transférées via les requêtes HTTP :
- Événement ;
- Identifiant de l’intervention ;
- Identifiant externe ;
- Identifiant du site ;
- Date de passage ;
- Statut de l’intervention ;
- Heure de passage planifiée prévue ;
- Intervenant assigné ;
- Véhicule assigné.

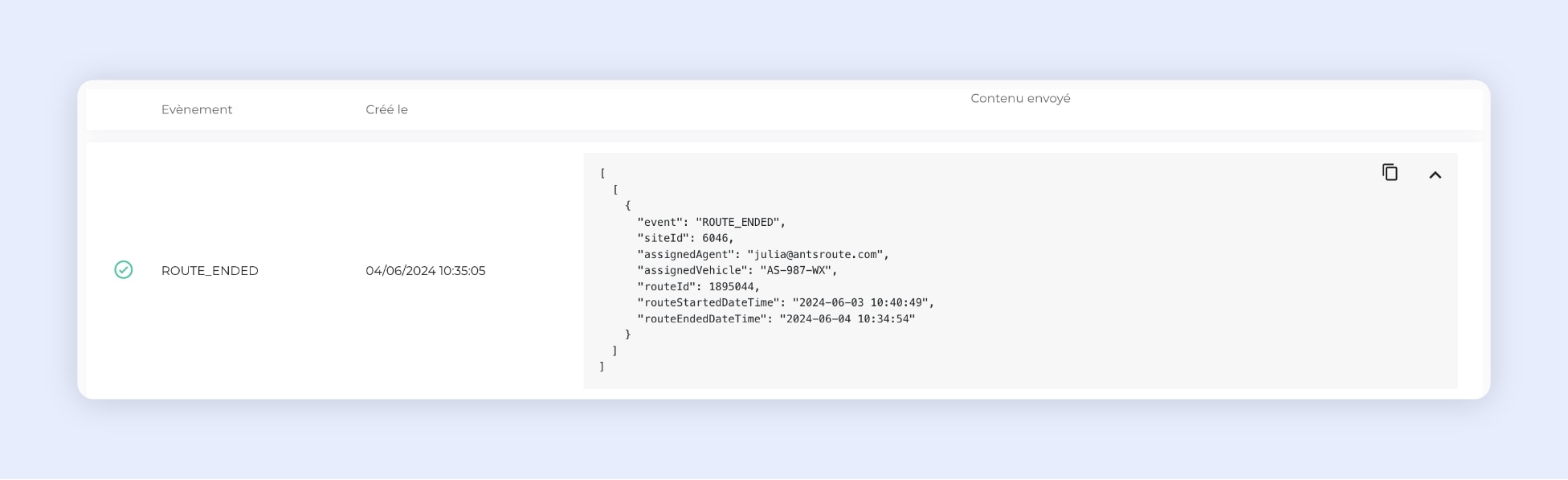
Les logs d’un webhook sur AntsRoute.
Et pour ceux qui utilisent Zapier ?
Si vous utilisez notre intégration avec le web service Zapier pour jongler entre vos différents outils, nous avons une bonne nouvelle pour vous ! Jusqu’à présent, AntsRoute pouvait uniquement être sélectionné pour l’événement « Action ». Eh bien, vous pouvez désormais choisir notre outil d’optimisation de tournées pour l’événement « Trigger ». Prenons l’exemple d’une connexion entre AntsRoute et Quickbooks à l’aide de Zapier. Vous pouvez à présent créer un Zap pour qu’une annulation d’intervention sur AntsRoute déclenche une suppression de la facture associée sur Quickbooks.
Comment paramétrer un webhook ?
Prêt à découvrir comment transférer automatiquement vos données depuis AntsRoute vers d’autres applications ? Pour commencer, sachez que vous n’avez pas besoin de savoir coder. Prenez quelques minutes pour paramétrer vos webhooks et dès que c’est fait, vous n’aurez plus besoin de vous en occuper. Pour cela, vous devez simplement suivre ces quelques étapes :
Étape 1 : Indiquez l’URL du webhook de l’application réceptrice, c’est-à-dire l’application vers laquelle vous souhaitez envoyer les données. Par exemple, si vous utilisez un logiciel pour gérer votre facturation et souhaitez automatiser la création d’une nouvelle facture dès qu’une livraison est réalisée avec AntsRoute, vous devez récupérer l’URL de son webhook.
Étape 2 : Vous pouvez maintenant vous rendre sur AntsRoute pour ajouter un nouveau webhook. Pour cela, allez dans « Intégration » > « Webhook » > « Ajouter ». Renseignez l’URL que vous avez récupérée précédemment, choisissez un mode d’authentification et déterminez l’événement à envoyer parmi ceux présentés ci-dessus. Et le tour est joué !
Désormais, dès que l’événement choisi est réalisé, les informations seront envoyées automatiquement vers l’URL renseignée. Par exemple, l’outil de facturation est ainsi alerté et peut créer une nouvelle facture pour chaque nouvelle livraison réalisée.

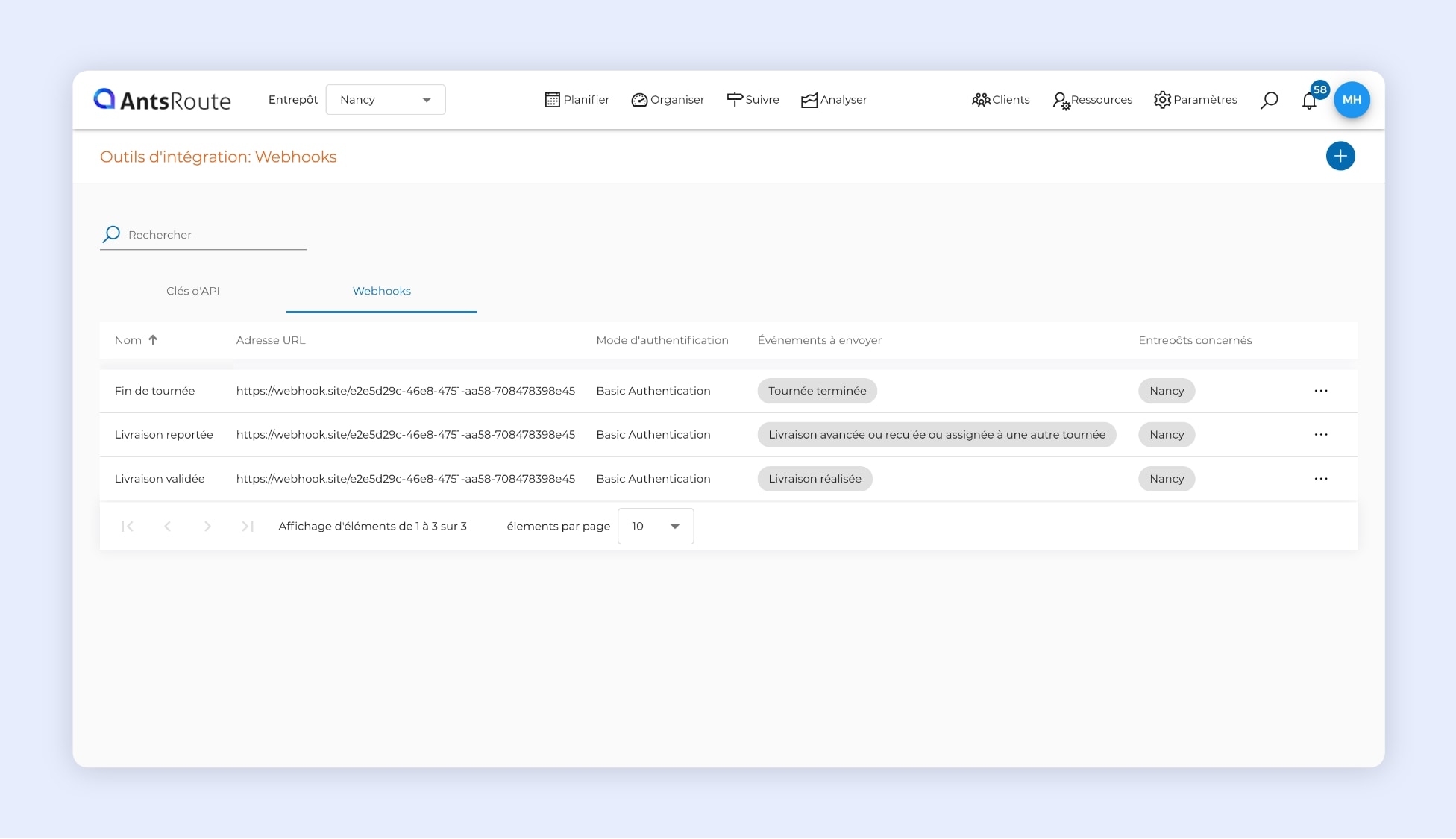
La création d’un webhook sur AntsRoute.
Afin de vérifier que les informations ont bien été envoyées à l’application réceptrice, vous disposez de logs pour chacun des webhooks que vous avez créés. Vous pouvez ainsi connaître les éventuelles erreurs qui empêchent la remontée des informations.
Pour en savoir plus sur le paramétrage des webhooks sur AntsRoute, consultez notre article de support.
Note : Les webhooks sont disponibles pour tous les utilisateurs AntsRoute à partir de l’offre Essential.
Des questions ? N’hésitez pas à contacter notre équipe support en remplissant notre formulaire de contact. Nous serons ravis de vous accompagner ! À très vite sur AntsRoute.
Optimisez dès aujourd’hui vos tournées
Essai gratuit de 7 jours | Aucune carte de crédit requise